ファンブログをさくらのブログ・Seesaaに移転する方法
この記事は、ファンブログハックの
ファンブログから引越しする方法を
さくらのブログ(中身はSeesaaとほぼ同じ)で実行したものです。
内容的には、重複するところが多くあります。
ご了承くださいませ。
(※ファンブログは2014年1月に大幅リニューアルし、MT形式での
データエクスポートが管理画面でできるようになりました。
この記事はリニューアル前の情報になります。)
◆1 MT形式とは
今回の引越しは、ファンブログの一記事ごとにMT形式ではきだし、
さくらのブログにインポートする、という形でします。
MT(ムーバブルタイプ)形式とは、ざっくり言うと、
記事本文の前後に、記事のタイトル、カテゴリ、著者、作成日時、
コメント、トラックバック等の情報をくっつけたものです。
詳しく知りたい方はこちら。
Movable Type のブログ記事インポートフォーマット
~movabletype
たとえば、10記事分のMT形式のデータは、
単純に、1記事のデータを10個、ただつなげたものになります。
MT形式で記事のインポートができるブログサービスは多いので
この形式でファンブログの記事データをとることができれば
他のブログにお引越しできるのです。
◆2 引越しの手順
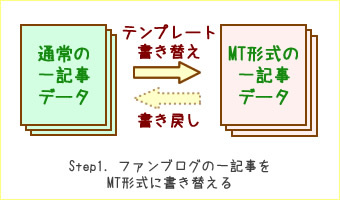
Step1.ファンブログの一記事をMT形式に書き替える
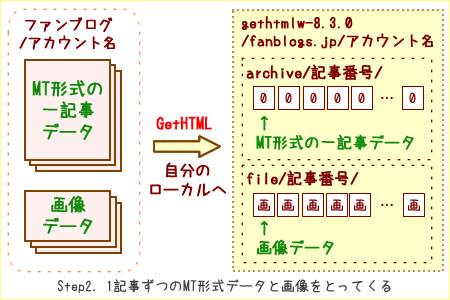
Step2.1記事ずつのMT形式データと画像をとってくる
(GetHTMLW 8.3.0で)
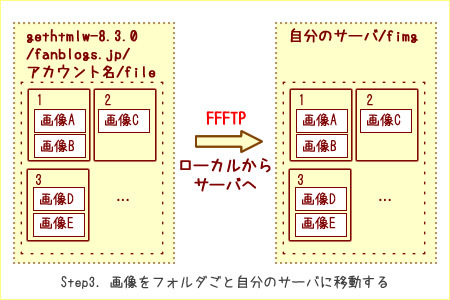
Step3.画像をフォルダごと自分のサーバに移動する(FFFTPで)
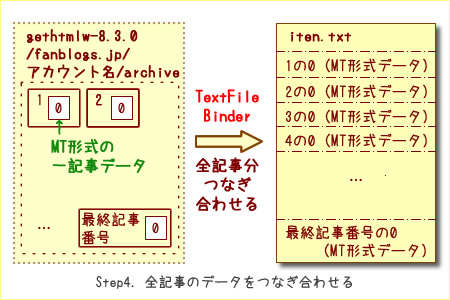
Step4.全記事のデータをつなぎ合わせる(TextFileBinderで)
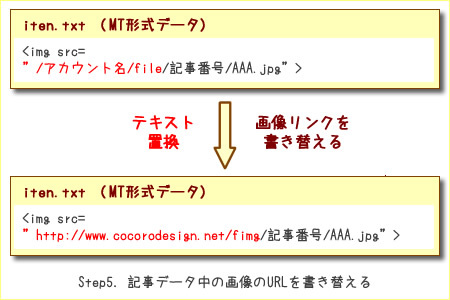
Step5.記事データ中の画像のURLを書き替える
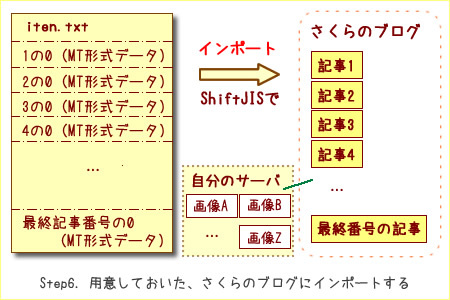
Step6.用意しておいた、さくらのブログにインポートする
こんな順に行ってみましょう!
ツールと手順は多いのですが、一つ一つの作業は
単純なので、思っているほど難しくはありません。
◆Step1.ファンブログの一記事をMT形式に書き替える
今回は、コメントやトラックバックは
持って行かないことに決めました。理由は後述。
まず、現在の一記事のテンプレートページを
全部選択して、コピーし、メモ帳などに貼り付けておきます。
(後で元に戻すため)
そして、一記事のテンプレートに、
ファンブログから引越しする方法にある、
テンプレート用のソースを貼り付けます。
今回は、コメントとトラックバックがいらないので
18-32行目は削除します。
33,34行目は必要なので消さないでください。
保存すると、ブログの一記事のページは、サイドバーなどがない
ちょっと見た目が情けない状態のMT形式のデータが
表示された状態になります。
なるべく、閲覧者の少ない時間帯にやったほうがいいと思います。
◆Step2.1記事ずつのMT形式データと画像をとってくる
(GetHTMLW 8.3.0で)
あらかじめ、GetHTMLW 8.3.0のページから
ダウンロードして展開しておいた、
gethtmlw-8.3.0フォルダの中のGETHTML.EXEをダブルクリックして、
WEBページ取得タブをクリック、
小窓にブログのURL(http://fanblogs.jp/アカウント名/)を入れると、
ブログデータのダウンロードがはじまります。
800弱のMT形式の記事データが、30分程度で取得できました。
ダウンロードが終わったら、一記事のテンプレートを
もとに戻して、保存してしまいましょう。
一記事のデータは、
gethtmlw-8.3.0/fanblogs.jp/アカウント名/archive/記事番号/0
画像データは、
gethtmlw-8.3.0/fanblogs.jp/アカウント名/file/記事番号/画像ファイル名
というデータになります。
他にもたくさんフォルダやファイルができますが、今回は使いません。
◆Step3.画像をフォルダごと自分のサーバに移動する
(FFFTPで)
取得できた画像フォルダは、fileというフォルダの下、
さらに記事番号フォルダの下にそれぞれ入っています。
このデータを自分のサーバの下に、フォルダごと移動します。
私は、fimgというフォルダを作りました。
FFFTPというソフトを使えば、フォルダ丸ごとのデータ移動ができます。
私の場合、
http://www.cocorodesign.net/fimg/記事番号/画像ファイル名
という形で、画像ファイルをサーバに置くことができました。
◆Step4.全記事のデータをつなぎ合わせる
(TextFileBinderで)
MT形式のデータは、ブログに一つ一つインポートしてもいいのですが
面倒なので、全部つなぎあわせます。
単純につなぎ合わせるのに、TextFileBinderというツールを使います。
一記事のデータは、
gethtmlw-8.3.0/fanblogs.jp/アカウント名/archive/記事番号/0
とい形で、記事番号フォルダの下に、一つ一つ入っています。
まず、TextFileBinderというツールをダウンロードして、
展開して、TextFileBinder-121-Winフォルダの中にある
TextFileBinder-121.exeをダブルクリックします。
好きなフォルダに、出力先の空ファイルを作って
(たとえば iten.txt)
「ここに出力先ファイルをドロップ」というところに、
ドラッグします。
次に、Windowsであれば、archiveフォルダで『0』と検索すると
0のファイルがずらっと並ぶので、まとめて選択して
「結合ファイルを↑にドロップ」というところにドラッグします。
「結合実行」で iten.txt に、全記事分のデータが
つながって出てきます。
◆Step5.記事データ中の画像のURLを書き替える
できた iten.txt をテキストエディタで開いて、
画像のURLを置換します。
今回、私の場合、
< img src="/アカウント名/file/記事番号/AAA.jpg" >
⇒
< img src="http://www.cocorodesign.net/fimg/記事番号/AAA.jpg" >
としたいので、
“/アカウント名/file
⇒
“http://www.cocorodesign.net/fimg
と、置換して、上書き保存しました。
◆Step6.用意しておいた、さくらのブログにインポートする
まず、移転先のさくらのブログを作っておきます。
先に、記事中のURL補間を無効にしておくといいです。
管理画面の記事投稿>インポート/エクスポートで
インポートのところ、
MT形式ログファイルに iten.txt を参照し、選択、
文字コードを Shift_JIS、
画像インポートは、インポートしないをチェックして、
「インポート」すると、あっさりと全記事がカテゴリ別に入った
ブログのできあがりです!
お疲れさまでした♪
◆3 注意点
・今回はコメント・トラックバックは含めずに
記事と画像のみを移転しました。(理由は別記事で)
・画像を置くサーバが必要です。
Dropboxなどでもいいかもしれません。
ですが、Dropboxから画像リンクを貼ると、多少重くなるようです。
・記事間に貼った内部リンクは、そのまま
ファンブログの元記事への外部リンクになります。
気になる場合は、後に記事編集画面にて手動での書き替えが必要です。
・全記事のインポートをする前に、一記事や、数記事つなげたものを
インポートして、うまくいくかどうかを確認してください。
失敗して、全記事削除するのは面倒です。
◆4 後処理
・検索エンジンからみた記事の重複を避けるため
ファンブログにNoIndexタグを追加しました。
記事移設のお知らせを設置しました。
(どうなったかは、これも別記事で)
・新サイトにも旧サイトと同じAuthorタグを追加、
Google Analytics とウェブマスターツールに
追加登録して、所有権をはっきりさせました。
(これも別記事で)
・楽天アフィリエイトで、新サイトを追加登録しました。
楽天は審査なしで、コードも貼り換え無しですむので簡単でした。
アフィリエイトによっては、そのまま申請なしで
貼り続けると、規約違反になってアカウントをはく奪されたり、
売れたのに収入にならなかったりするので、要注意です。
・記事内にあるランキングボタンを探して削除しました。
面倒でした。最初から記事と分離しておけばよかったです。
・実はこのあと、この総合移転ブログをカテゴリごとに
分けて、それぞれ違うブログにインポートしました。
(これも後日書きます)
◆5 謝辞
半ばあきらめていた全記事の移設をファンブログハックの
ファンブログから引越しする方法で
無事行うことができました。ありがとうございました!
さらに、便利なツールを提供して下さっている
GetHTMLW 8.3.0
FFFTP
TextFileBinder
各ツールの制作者さま、サイトの管理者さま、
本当にありがとうございます。
今のところ、さくらのブログ、Seesaa、FC2へ
記事の移動ができることが確認できています。
MT形式でインポートできます、と書いてあるブログサービスには
うまく記事移動できる可能性が高いです。
お試しください♪
うまく移転できた方は、ご報告いただけると嬉しいです。







コメント
こんにちは!
試してはいたのですが、一応使える方法だったようで安心しましたw
引越しお疲れ様でした!
一応どころか、とっても使える方法ですよ!
ありがとうございます。
おーとえすさんの記事にある、
>ダウンロードしたデータがあるフォルダの中の「archive」ってフォルダで「0」ってファイルを検索するんです。そうすると、全部一度に選択出来るようになります。
っていう豆情報が、ものすごく助かりました。
フォルダに一個一個入ってるデータを取り出して使うって
すごく面倒ですものね。
>かこさん
ファイルの選択方法は、色々考えてたまたま思い付いた方法だと思いますw
書いといて良かったです。
そうなんですよ、如何に手動でやる事を減らすかってのが重要だなと思ったので。
こんばんは
ファンブログも不具合が多いので、引越しというか
記事の保存を別の所にしたいんですよね
でも、ある程度簡単に出来るなら挑戦してみてもいいですね
時間がある時に、試してみますね
こんばんは♪
Seesaaなら、この方法が間違えなく使えて、
5個ブログが作れるので、イイと思いますよ。
設定> 詳細設定> ページ認証 で、TOPページに
アイパスかけられるので、ナイショで置いておけます。
さらに、メタタグでNoindexしとくと安心かな。
ぜひぜひお試しを☆
実はですね。このあいださくら(Seesaa)からエクスポートして、
ワードプレスへのインポートも試したら、
さっくりうまくいったのですよ。
これも記事に書きますね♪
Seesaa(さくらのブログ)は
標準で Movable Type 形式のエクスポートに対応していて
文字コードUTF-8 を選択してエクスポートすると
さくっとワードプレスにそのままインポートできるので
仮置きとしてもオススメのブログです。
各種ブログツール・サービスからの移行方法
http://wpdocs.sourceforge.jp/Importing_Content
を見ると、他のブログだと、文字コードの処理などが
必要になるものが多いです。
Seesaa(さくら)から、WordPressのカンタン記事移動はこちらで。
http://pc.cocorodesign.net/article/61969611.html
ファンブログからエクスポートした
文字コードShift-JISの記事データファイルを
文字コードUTF-8、改行コードLFで保存したら、
直接きれいにWordPressにインポートすることができました♪
しかも、コメント欄にある< br >や
絵文字の< img src="/image/emoji/109.gif" border="0" >も
WPでは、きれいに消えてしまうので、いいです!
これも別記事で書きますねー。
ファン部調子悪いから移転を考えてる友達がいて
この記事教えました。
よろしくですm(__)m
紹介ありがとう。
たぶんこの記事って、ただ読むだけより、
読みながらやってみると、思いのほか簡単なのね。
やってみてわからない点は、質問ください、とお伝え頂ければ♪