だいえったんの体重グラフを復活させました

コトコトねっとのSSL化にあたり、各サイトの動作チェックをしていたら、だいえったんの部屋で30日間の体重グラフが表示されていないことに気づきました。そういえば、だいぶ前に、あれ?白くて表示されてない部分があるから時間のあるときに見直そう・・・
カスタマイズとPC豆知識、ブログについて考えること。

コトコトねっとのSSL化にあたり、各サイトの動作チェックをしていたら、だいえったんの部屋で30日間の体重グラフが表示されていないことに気づきました。そういえば、だいぶ前に、あれ?白くて表示されてない部分があるから時間のあるときに見直そう・・・

Xサーバー上のサイトをSSL化したときの作業の覚え書きです。 SSLを導入しようと決めたときに考えたことは前半で。 Xサーバー上(コトコトねっと)には、 ・HTML+CSSのサイト ・HTML+CSS+javaScript(jQuery・・・
私が自分でレンタルサーバ上で管理している主なWebサイトには、さくらのレンタルサーバ上のココロデザイン総合サイト、Xサーバー上のコトコトねっとの二つがあります。そのうち、簡単にできそうなXサーバー上のサイトを勉強がてらSSL化してみるこ・・・

〜ぶわーってなってるときは、ぐしぐしすると、くっきりするかもしれないおはなし〜 朝出社すると、会社のPCの液晶モニターの映りがとても汚くなっていました。 つたない再現イメージはこんなかんじです。絵の具や水性ペンで文字や絵を描いて、乾く前・・・
さくらインターネットから、サービスの料金の支払いに登録しているクレジットカードの有効期限が今月末までなので登録情報を更新して下さい、というメールが届きました。 そういえばカードの有効期限がそろそろ切れるなぁって、先々月あたり、エックスサ・・・

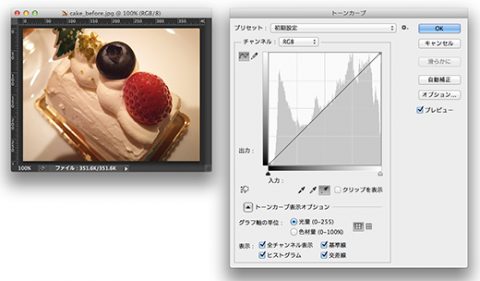
友人から、青みがかってしまった、スキャンした書類の白色をフォトショのトーンカーブでさくっと真っ白に補正したいんだけど、どうするんだっけ白抜き?と聞かれて、ちょこっと戸惑ったので、忘れないようにメモしておきます。 ぱぱっとできます。(Ph・・・
知っている人のブログに、自分で撮ったとは思えない写真が 何枚も載っていました。 記事中に、引用記事や参照記事のURLは無く、おそらく、画像の 転載許可は元記事の作者に取っていないんじゃないかと思いました。 元の記事はどんなものだろうと思・・・
読者さんからご質問を頂いたので、回答します。 質問: 「記事に内容が無いのに、コメント数はそれなりに多い。 でも、コメントにも中身が無く何の面白みも無い。 アフィリエイトバナーも貼ってあったりしますが、役に立つ情報も ないので検索にもか・・・
先日、友人のWordPressサイトが「403 ERROR FORBIDDEN ※指定されたページ(URL)へのアクセスは禁止されています。」 というエラーで、突然見られなくなりました。 友人が使っているのは、ロリポップ!レンタルサーバ・・・

私が初めて自分で買ったPCは、SONYのVAIOのデスクトップ パソコン。Windows2000でした。XPの前のOSです。 記憶があいまいなのですが、2001年か2002年くらいの ことだったんじゃないのかな。 お給料を貯めて、錦糸町・・・