Twitterブログパーツ表示が消えて困ってる人
ブログのサイドバーにTwitterの表示パーツをつけてる人、
けっこういますよね?こんなかんじの。
これは、ツイッター本家で提供されている
「Join the conversation ウィジェット」というものです。
*****
ツイッターアプリの決まりごと(と、ざっくり言ってみる)
API v1.0 から v1.1 への移行期限が、2013年3月5日。
移行するつもりのあるTwitterアプリでは、
もうバージョンアップしていると思いますが、
今回の仕様変更に対応するのをやめて、
サービスを提供終了するところも少なくはないようです。
3月5日を過ぎると、
「Join the conversation ウィジェット」だけではなく、
API v1.1 に対応していないブログパーツなどの
ツイッターアプリでは、Twitterが表示されない等の
不具合が出てくるはずです。
親切なサービスだと、もうじき提供を終了しますよ、と
今から通知を出しているはずですが、
3月になって、突然ツイッター表示が消えちゃったりして
困っている人は、どうすればいいんでしょうか?
*****
とりあえず、仕方ないので、Twitter純正アプリに変えて、
気に入らなければ、API v1.1 に対応しているアプリを探しましょう。
Twitter本家で提供している新ブログパーツは、
「埋め込みタイムライン」といいます。こんなのですね。
◆新ブログパーツの作り方
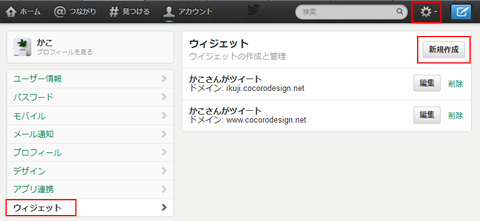
作り方は簡単で、Twitter本家にログインして、
右上の歯車から設定> ウィジェット> ウィジェットの『新規作成』
『ユーザーウィジェットの設定』に進みます。
高さを変えたければ、600pxから書き替え(最小値350)、
テーマを明るい、暗いの二種類から選び、
リンクの文字色を変えたければ変え、
パーツを貼り付けたいブログ・サイトのURL
(5個まで・指定しないとコードを貼り付けても表示されない)を書いて、
『ウィジェットを作成』します。
(※追記 2013/6/18
ドメイン(URL)指定しなくてもウィジェットが作れるように
いつのまにか変更されてました)
右下に出てくるコードを、今までのウィジェットコードと差し替えて
ブログに貼り付けて、『変更を保存』で完了。
今回は、枠の色や文字色は変えられないんですねー。
ちょっと不満。
幅は今まで通り、指定しなくても表示幅に合わせて
自動調整されます(最小220px)。
今から、慌てないように新しいウィジェットに
貼り換えておくといいですよ~。
◆埋め込みタイムライン
~Twitter Developpers
◆「Join the conversation ウィジェット」提供終了のお知らせ
~Twitter Developpers
◆Twitterタイムラインをサイトに貼り付けてる人、3月までに直さなきゃダメよ
~Web担当者フォーラム
◆さくらのブログに『自由形式』でブログパーツを追加する(Seesaaも可)
◆ツイッターアプリに不具合がある人は最新バージョンにアップデートしてみよう
~Twitter API 1.0 が完全に引退しました
【2013年6月13日追記】
6月12日朝、API 1.0が完全終了しました。
Thanks everyone! API v1 Retirement is complete. Please use API v1.1 instead. dev.twitter.com/blog/api-v1-is…
— Twitter APIさん (@twitterapi) 2013年6月11日
Twitter API 1.0の完全終了したとのことです。旧ウィジェットが消えたのも、ついっぷるがおかしくなってるのもコレ。RT@ggsoku Twitter API 1.0の廃止が完了…サード開発者にとって厳しい状況に ggsoku.com/tech/twitter-a…
— かこさん (@kako_cocoro) 2013年6月12日





コメント
Join the conversation ウィジェット、前のでよかったのにね~。
色もサイトに合わせたりできたし、tweetの文字の下部には
「20 minutes ago · reply · retweet · favorite」って感じでリンクが表示されてて
それをクリックできるようになってた。
新しいのは色をサイトに合わせたりとかもデフォじゃできないみたいだし、
tweet文にいちいちマウスオーバーしないと、返信、Retweet、お気に入りの
リンク表示が隠れてて出てこない仕様になってる。
しかも出てもアイコンだけ。
アイコンの上にずっとマウスオーバーしてたら文字も出るけど。
これじゃRetweetなんかのコール・トゥ・アクションの誘発の観点から見たら
ワンテンポ遅れるというか、アクションの誘発も弱まると思うわ。
というか、新規で始める人にとってもわかりにくくなったんじゃないかな~。
色を変えたりできるブログパーツを提供してくれるところが
あるといいんだけど、今回の移行で、デザイン的な制約が
ずいぶん増えたみたいだから、作りにくかったり、
面白みを感じられなくなって開発をやめちゃうサービスも
多いんだろうなー。
やめちゃうところは多いのかな~、まあサイトに合わせたデザインはともかくとして
機能とか使い勝手とかは純正とあんま変わんないしなー。
いまはFacebookもあんなだしねー、ここらで一気にググるさんの+が伸びたりして
Google+は実名顔出しっていうところが
中々ハードルが高いよねぇ・・・。
だなー、位置特定されてストーカーにヌッコロされても
だれにもわかんないよねー
著名人と詐欺師しか実名顔出しなんてできないと思われ
おはようございます。
いつも、コメント有難う御座います。
すごく役立ちそうです。
私のサイトのは、昔ヘルプから作れたのですよね。
今の作り方も知っていましたが、
すごくわかりやすい説明でよかったです。
表示がおかしくなったときなどに、参考にさせてもらいます。
実は私、「パート派遣主婦のぐーたら子育て生活」だけ、
Join The Conversation ウィジェット残してあるんですよ。
どうなるかなー、と思って。
他のブログ・サイトは全部貼り換えました。
やっぱ、外観に不満が・・・。
3月後半になったら、ウィジェット探そうっと。
新しいウィジェット、埋め込みタイムラインは、
すぐに簡単に作れますよ。
解説見なくても適当に作れるくらい、さくっと笑。
「Join the conversation ウィジェット」
まだ生きてますね~。
Join the conversation、ぜんぜん大丈夫じゃね?
digi2.jpで放置の実験してるけど、調子いいじゃん。
誰だよ3月1日でなくなるってTweetしてたマーケジンはwww
そもそもほんとうになくなるのかどうかも怪しくなってきたよ…
そうなんだよね。変えたのもとのソースに戻しちゃおっかなw
昨日ようやく
ツイッターウィジェット消えてるのに気づいてさ
この記事は覚えてたので、検索から来ました笑
お世話になりましたんm(_ _)m
お役に立ててよかったです♪
Twitterパーツ消失の検索ピークは、先週後半だったよ笑。
おかげさまでたくさんの方に来ていただいてます。
ドメイン指定しなくてもウィジェット作れるように
変更があったのね。いつの間にか。
追記しときました。